Google Web Designer Svg Animation - 975+ Best Quality File
Here is Google Web Designer Svg Animation - 975+ Best Quality File Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
Images in svg format are completely scalable and responsive. Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed.
Google web designer engineer lucas provides an overview of motion paths.

Fun, Quirky Animated Loops That Graphic Designers Will Like from cdn.dribbble.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Google Web Designer Svg Animation - 975+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File Google web designer engineer lucas provides an overview of motion paths. I'm a designer & coder who works in the areas of web design / development, game development and digital art. You can set anchor points to define this animation and curve or connect them as needed. Material design (codenamed quantum paper) is a design language developed by google in 2014. The game of the year animation for google looks like a fairly simple css animation. While there is plenty of code that went into this, the core is animating the rotation of the elements after a delay. I also love finding the latest most efficient, user focused design and dev techniques of the day. It features the title text falling slightly, and the elements bumping into each other. Feb 16, 2018 · 8. Motions paths allow you to animate objects as they move along your designated path.
Google Web Designer Svg Animation - 975+ Best Quality File SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 975+ Best Quality File Nov 16, 2020 · ending thoughts on these svg animation examples. Material design (codenamed quantum paper) is a design language developed by google in 2014.
Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Oct 21, 2014 · hi there. SVG Cut Files
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Silhouette

Oct 21, 2014 · hi there. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path.
Business Creative Animated Banner Google Web Designer - Tinderon News - Daily Updates for Silhouette

Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples.
Build an Animated SVG Loading Icon in 5 Minutes - Ryan Allen - Medium for Silhouette

Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Google login animation by Tamas Kojo on Dribbble for Silhouette

Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Thus, they often use svg animations.
Trends & Examples of SVG Animation in Web Design - iDevie for Silhouette
Thus, they often use svg animations. Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path.
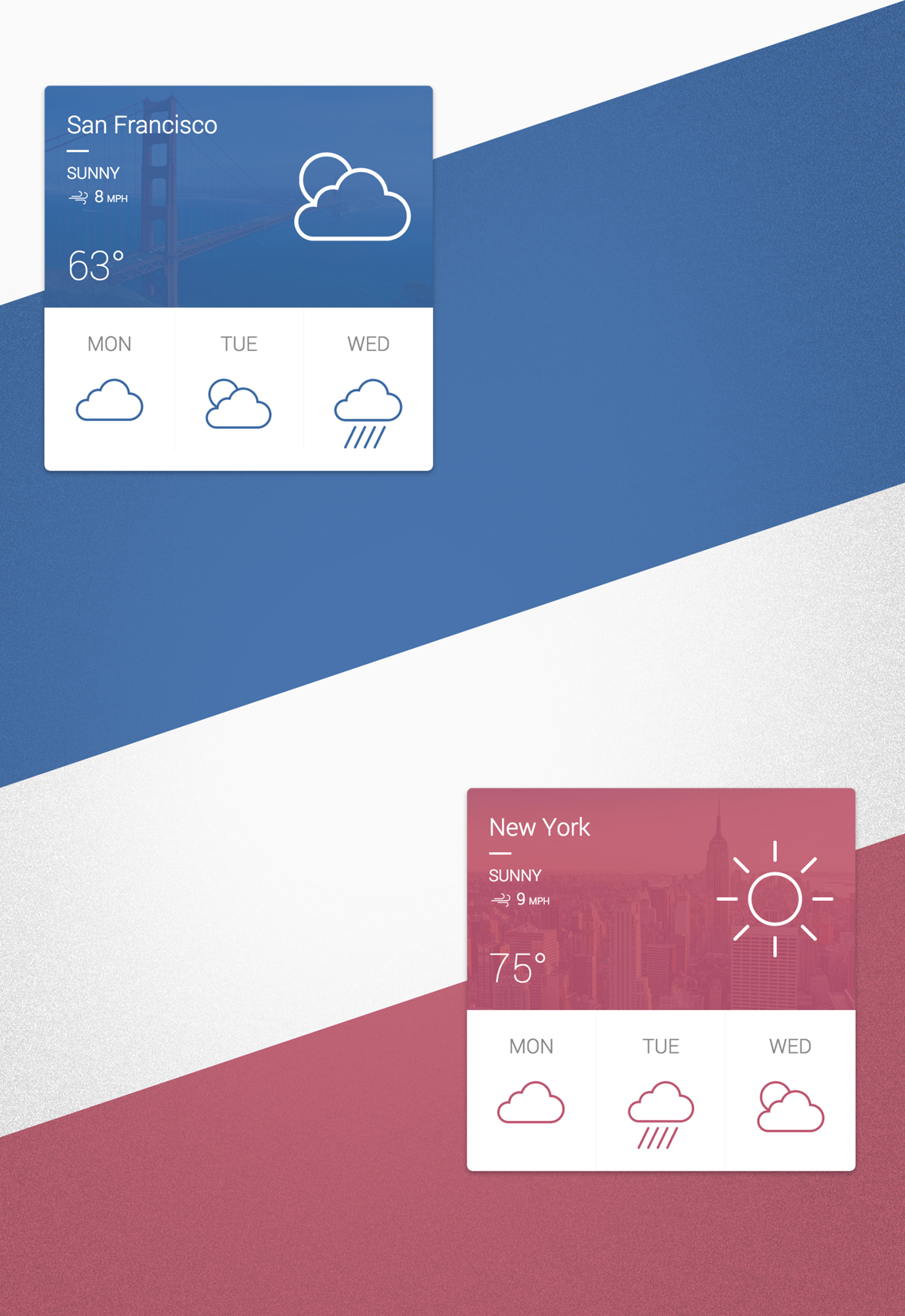
CSS3 + SVG - Material Design Weather Card Animation on Behance for Silhouette

Oct 21, 2014 · hi there. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive.
Designing Interfaces with a Focus on Animation for Silhouette

Google web designer engineer lucas provides an overview of motion paths. Oct 21, 2014 · hi there. Thus, they often use svg animations.
The Ultimate Guide to SVG | Webdesigner Depot Webdesigner Depot » Blog Archive for Silhouette

Google web designer engineer lucas provides an overview of motion paths. Oct 21, 2014 · hi there. Images in svg format are completely scalable and responsive.
Web Design Trends 56 - Web Design Trends for Silhouette

Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive.
Examples of Scalable Vector Graphics (SVGs) in Web Design - iDevie for Silhouette

You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path.
The Benefits of SVG Images in Web Design for Silhouette
Nov 16, 2020 · ending thoughts on these svg animation examples. Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed.
Trends & Examples of SVG Animation in Web Design - iDevie for Silhouette

Thus, they often use svg animations. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples.
Svg developer firebase google programming icon - Google for Silhouette
Oct 21, 2014 · hi there. Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths.
21 Cool CSS Hamburger Menu Animations - Bashooka for Silhouette

Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples.
Amazing map | Map icons, Map logo, Animated icons for Silhouette

Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Oct 21, 2014 · hi there.
Material Spinner in SVG, HTML and CSS by David Ingledow on Dribbble for Silhouette

Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths.
12 Tutorials Explain How To Animate Icon With CSS3 SVG & jQuery | Web & Graphic Design | Bashooka for Silhouette
You can set anchor points to define this animation and curve or connect them as needed. Oct 21, 2014 · hi there. Nov 16, 2020 · ending thoughts on these svg animation examples.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Silhouette
You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
Trends & Examples of SVG Animation in Web Design for Silhouette
Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples.
Google Gifs by Chris Phillips on Dribbble for Silhouette

Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples.
CodeCanyon - Business Marketing Animated Banner Google Web Designer v1.0 - 33042318 » River of ... for Silhouette

Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths. Oct 21, 2014 · hi there.
Download Motions paths allow you to animate objects as they move along your designated path. Free SVG Cut Files
Trends & Examples of SVG Animation in Web Design - iDevie for Cricut
Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples.
You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples.
The Benefits of SVG Images in Web Design for Cricut
You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
30 Mindblowing Examples Of SVG Animation | Web & Graphic Design | Bashooka for Cricut
You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples.
Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path.
Overview of SVG Animation Usage in Web Design - Envato for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths. Thus, they often use svg animations. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Cricut
Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
Tesco: Fuel Save | Motion design, Infographic video, Vector animation for Cricut

Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples.
Fun, Quirky Animated Loops That Graphic Designers Will Like for Cricut

You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Build an Animated SVG Loading Icon in 5 Minutes - Ryan Allen - Medium for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Images in svg format are completely scalable and responsive. Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples.
Google Analytics 360 Suite by Jian | Isometric design, Interactive design, Illustration for Cricut

Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
How to Add a Circle Text Path SVG Animation to Your Divi Design - WP Guy News for Cricut

Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations.
Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed.
Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path.
Svg Animate Tag Not Working - SVGIM for Cricut
Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
SVG Animation Usage in Web Design for Cricut

Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path.
Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
Svg developer firebase google programming icon - Google for Cricut
Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path.
SVG Tutorials you need as a web designer for Cricut
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
Build an Animated SVG Loading Icon in 5 Minutes - Ryan Allen - Medium for Cricut

You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples.
Free Sunglasses Vector illustration | Free Vector Graphics | All Free Web Resources for Designer ... for Cricut
Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive.
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Tag: svg | Best 4 Web Design for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Thus, they often use svg animations.
Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path.
Top 10 Web Design Trends for 2015 | TeslaThemes for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
Google Web Designer: No Less than No More Flash in Banner Ads - noupe for Cricut

Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.

