Bundle Svg Webpack - 844+ Crafter Files
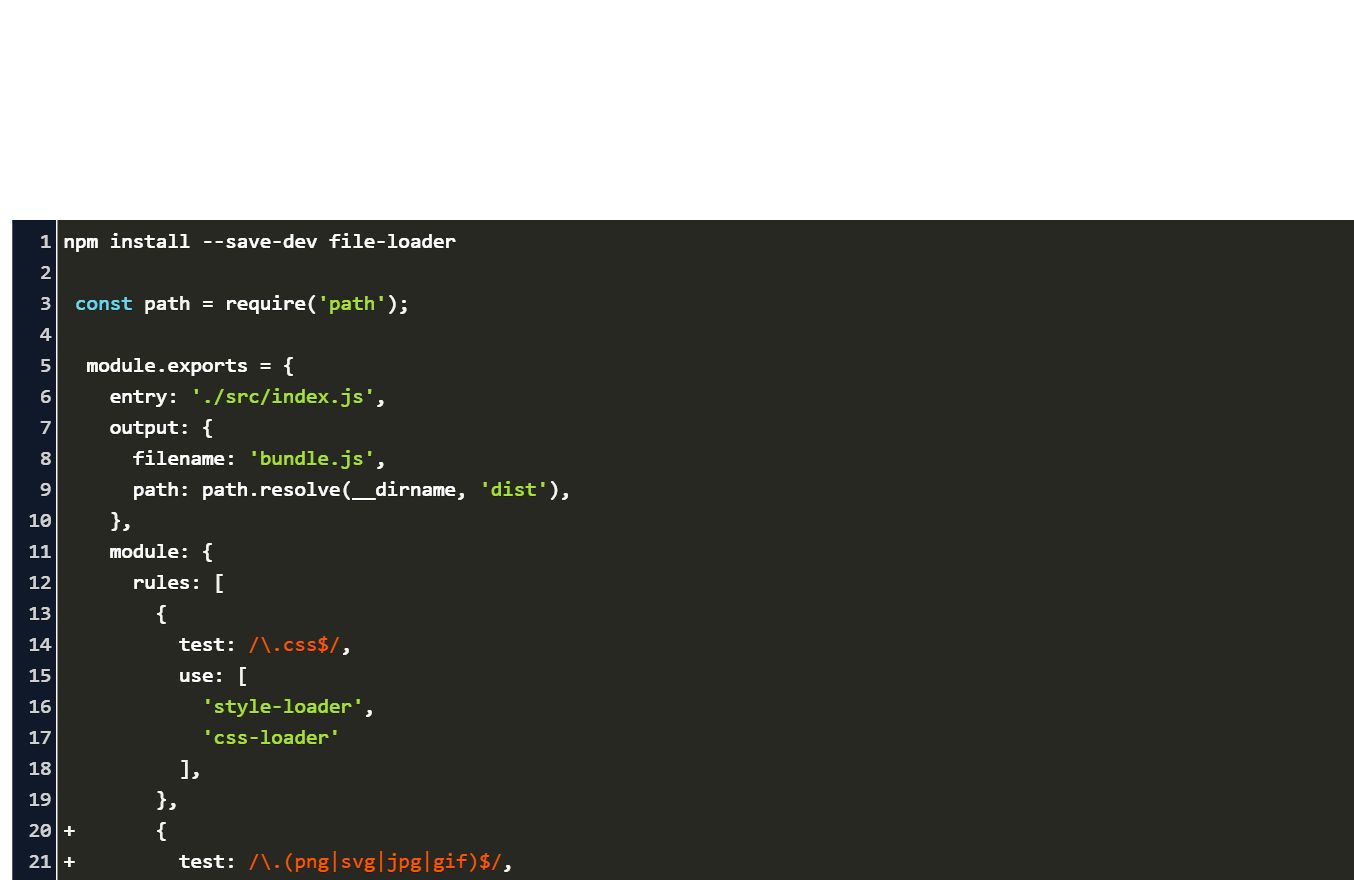
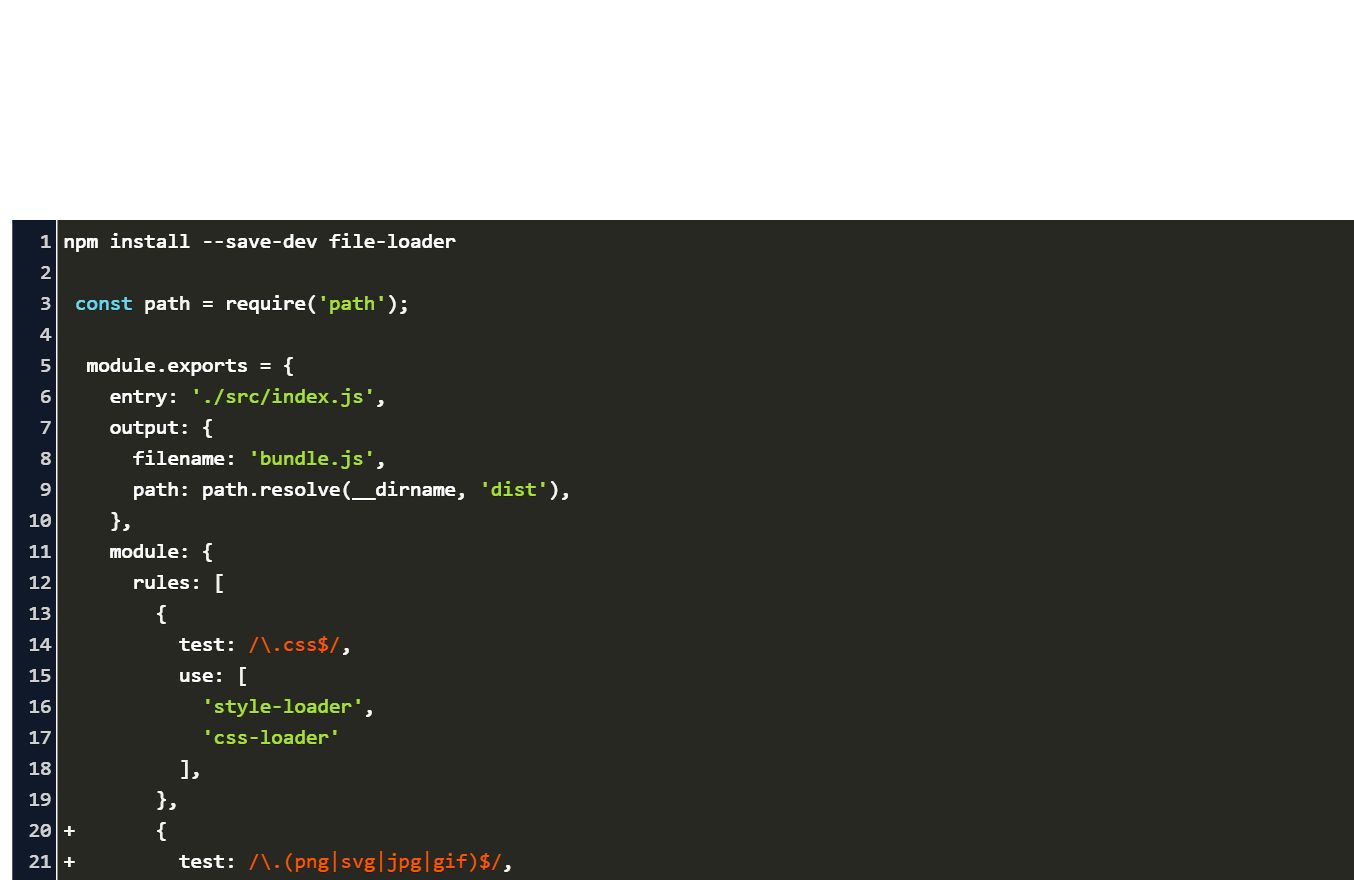
Here is Bundle Svg Webpack - 844+ Crafter Files Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader.
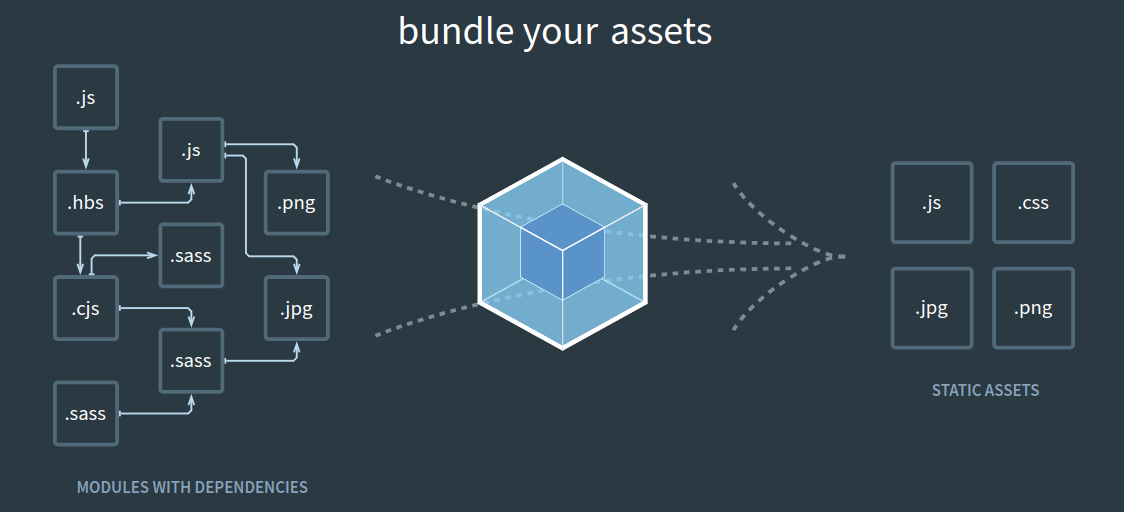
Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader.

The Frontend Hitchhiker's Guide: Build Tools | DevsDay.ru from res.cloudinary.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 844+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Webpack is a module bundler. But if you're building a large plugin and you want to split your code into multiple files. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Plugin that bundles project svg files into a svg sprite. And if not cra, simple webpack configuration should be able to. In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack. Transforms svg into react components. At the moment when i writing this guide. Webpack used to be a frustrating and overwhelming beast to me. Luckily, we have webpack to aide us with this problem.
Bundle Svg Webpack - 844+ Crafter Files SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 844+ Crafter Files Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. SVG Cut Files
The Frontend Hitchhiker's Guide: Build Tools | DevsDay.ru for Silhouette

I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack.
javascript - Webpack loading SVG with white border - Stack Overflow for Silhouette

I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack: Can't display SVG images with file-loader (svg parse error) - Stack Overflow for Silhouette

Webpack is a module bundler. Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Circle Icons Bundle in 2020 | Web design icon, Webpage design, Icon for Silhouette

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack.
实战减小 Vue 项目的打包体积 - 呼呼小笼包的博客 bun.plus for Silhouette
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
【JavaScript】コンパイル時にどのファイルがどの程度容量を占めているか把握するwebpack-bundle-analyzer - 株式会社シーポイントラボ | 浜松のシステム・RTK ... for Silhouette

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Web Pack | Website Vector for Web Design and Development Agency or Company | Website Use Icon ... for Silhouette

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack.
Webpack series (ep2) - CSS Splitting - Tách css trong Webpack for Silhouette

In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Contao Konferenz 2019 for Silhouette

Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack.
Using Webpack for API development! - DEV for Silhouette

In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack. Webpack is a module bundler. Plugin that bundles project svg files into a svg sprite.
webpack file loader images in html webpack Code Example for Silhouette

In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
javascript - I have generated the bundle.js with webpack, but my React App continue using ... for Silhouette

I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
5-10~11 webpack 性能优化(2) - 简书 for Silhouette

I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
webpack logo 10 free Cliparts | Download images on Clipground 2020 for Silhouette

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
javascript - Having an issue rendering an SVG icon, using Webpack 4 - Stack Overflow for Silhouette

Plugin that bundles project svg files into a svg sprite. In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Analyzing React Bundle Size with Lottie.js | by Boaz Hwang | Jun, 2021 | Medium for Silhouette

I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
javascript - webpack bundles files but index.js isn't running - Stack Overflow for Silhouette

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Using Font Awesome 5 With Webpack | PullRequest Blog for Silhouette

In this guide, we'll learn about scalable vector graphics (svg) and explore the standard way of importing svg in a react application bundled with webpack. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Setting up webpack 4 for a project - Auralinna.blog for Silhouette

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
The Frontend Hitchhiker's Guide: Build Tools | DevsDay.ru for Silhouette

Plugin that bundles project svg files into a svg sprite. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack 4 — The Complete Guide - Better Programming - Medium for Silhouette

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
Download Webpack used to be a frustrating and overwhelming beast to me. Free SVG Cut Files
webpack Logo Vector (.SVG) Free Download for Cricut

I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
javascript - Having an issue rendering an SVG icon, using Webpack 4 - Stack Overflow for Cricut

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite.
Png - Webpack Svg, Transparent Png - 874x989(#659224) - PngFind for Cricut

Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
reactjs - React + Webpack bundling - if node_modules are excluded 'require is not defined' in ... for Cricut

I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
webpack file loader images in html webpack Code Example for Cricut

Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite.
Webpack: Can't display SVG images with file-loader (svg parse error) - Stack Overflow for Cricut

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
webpack+antd打包后文件体积过大(16.4M),如何优化 - SegmentFault 思否 for Cricut

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts Design For Your Next Design Project for Cricut
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
How to optimize images in webpack | Ivan Akulov's blog for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite.
216 Flat vector icons bundle | Vector icons, Web design icon, Icon for Cricut

I have my webpack.config set up correctly with the file loader. Plugin that bundles project svg files into a svg sprite. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Using Font Awesome 5 With Webpack | PullRequest Blog for Cricut

I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Plugin that bundles project svg files into a svg sprite.
Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Upload Product Crate Package Box Parcel Shipping Bundle Cargo Svg Png Icon Free Download ... for Cricut
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Item Status Svg Png Icon Free Download (#268953) - OnlineWebFonts.COM for Cricut
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
javascript - I have generated the bundle.js with webpack, but my React App continue using ... for Cricut

I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Plugin that bundles project svg files into a svg sprite.
Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
解决 webpack .\src\main.js .\dist\bundle.js 错误 - 尚码园 for Cricut

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite.
Webpack 101: An introduction to Webpack - Hootsuite Engineering - Medium for Cricut

I have my webpack.config set up correctly with the file loader. Plugin that bundles project svg files into a svg sprite. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
webpack logo 10 free Cliparts | Download images on Clipground 2020 for Cricut

I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts Design For Your Next Design Project for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
实战减小 Vue 项目的打包体积 - 呼呼小笼包的博客 bun.plus for Cricut
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Webpack Encore. How Webpack Encore relates to Webpack… | by Amir Bizimana | The Startup | Medium for Cricut

Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.

